Un client Spotify léger construit avec React et Spotify. J’en avais assez que le client Spotify soit lent et lourd, alors j’ai construit le mien.
Il utilise moins de ressources que le client officiel et il est aussi plus rapide. Malheureusement, comme j’utilise librespot pour me connecter à Spotify, il ne supporte pas toutes les fonctionnalités du client officiel. Une fonctionnalité que j’aime beaucoup avec Spotify n’est pas supportée, comme l’enregistrement des chansons écoutées. Pour cette raison, j’utilise toujours le client officiel.
L’interface utilisateur est construite avec Mantine , une bibliothèque React UI, avec Tauri pour l’application de bureau.
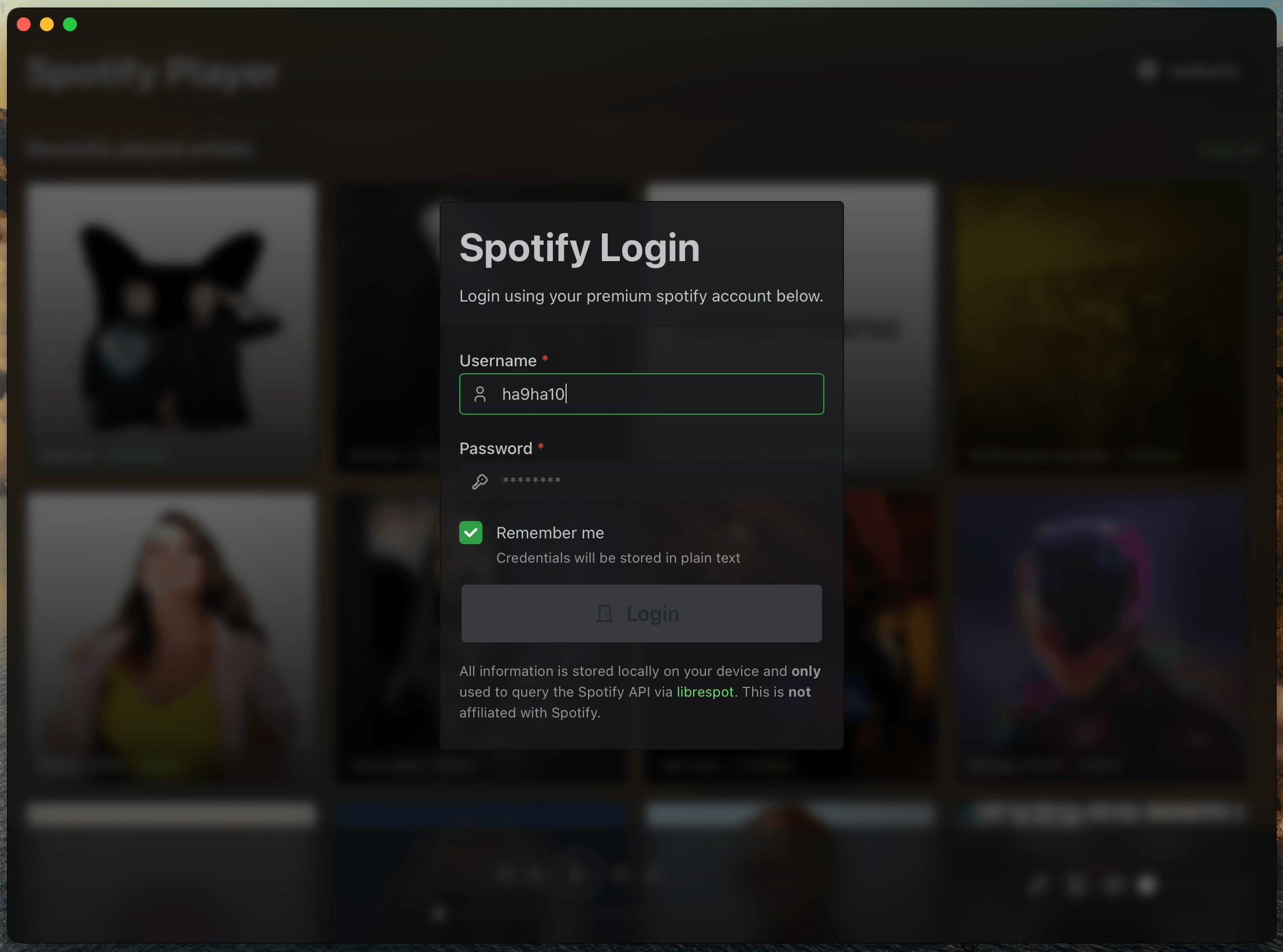
Connexion
L’application a un aspect flou avec des flous en arrière-plan. Voici la page de connexion, où l’on vous demande d’entrer vos informations d’identification Spotify. L’avantage de librespot est que vous avez accès à toutes les APIs de Spotify, y compris les APIs gRPC, ce qui vous donne un accès immense aux fonctionnalités de Spotify.
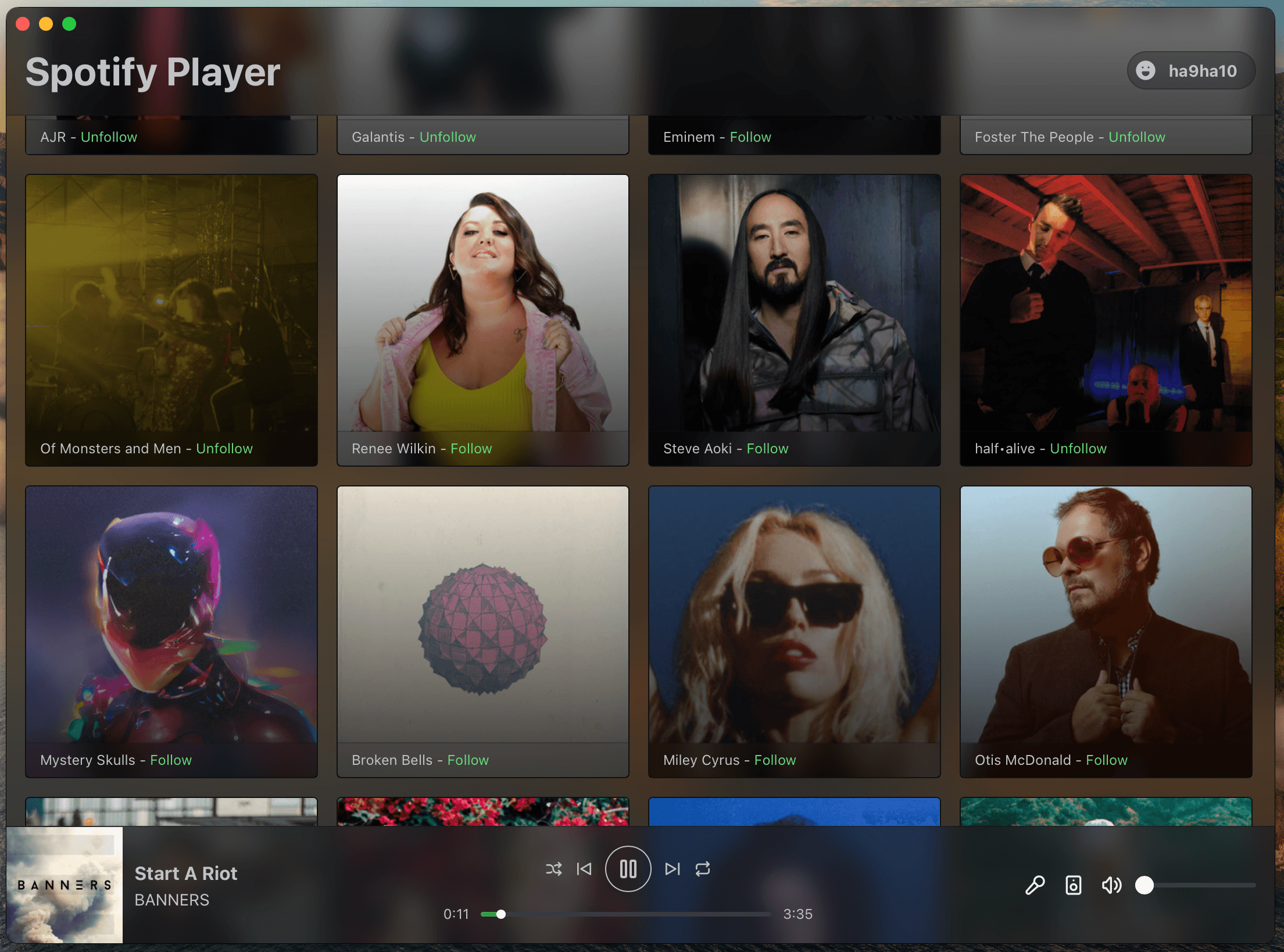
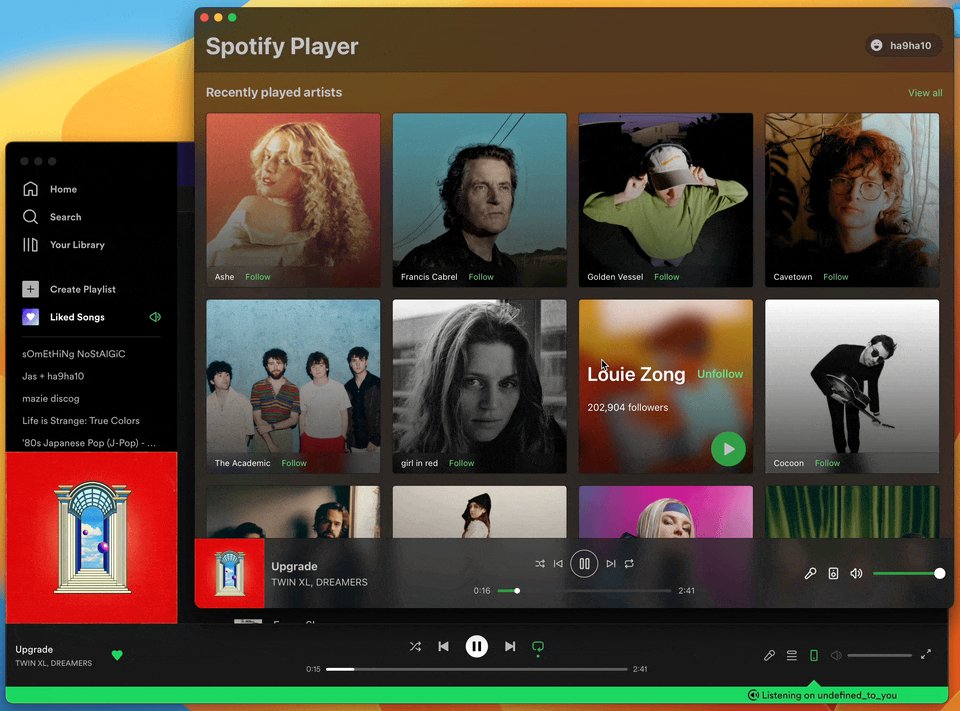
Accueil
Ici, vous pouvez voir les artistes que vous avez écoutés récemment ainsi que le morceau que vous êtes en train de jouer.
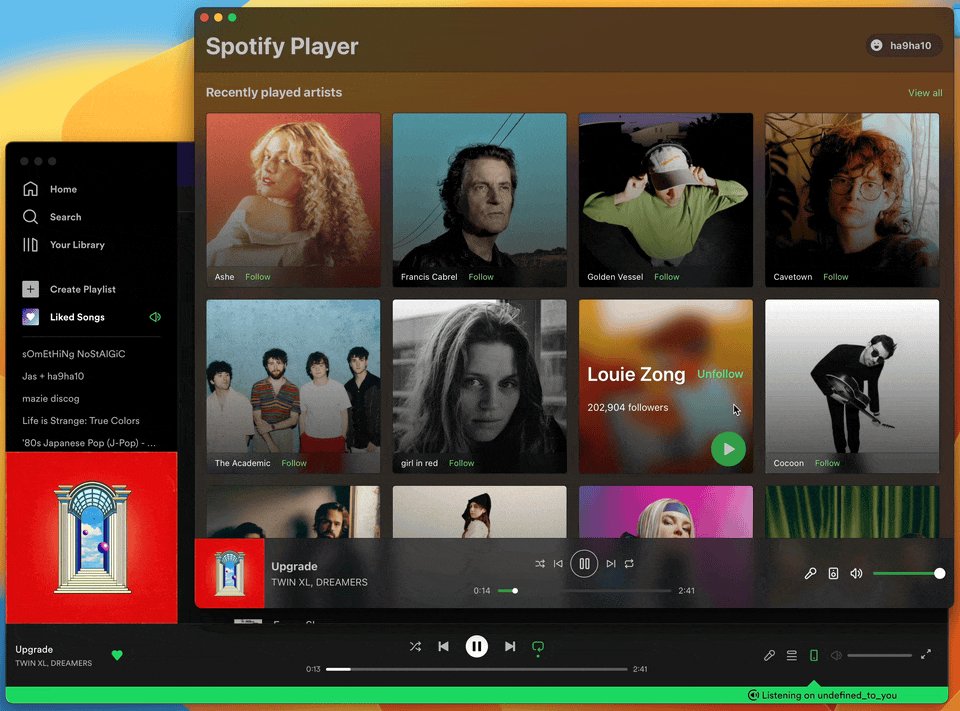
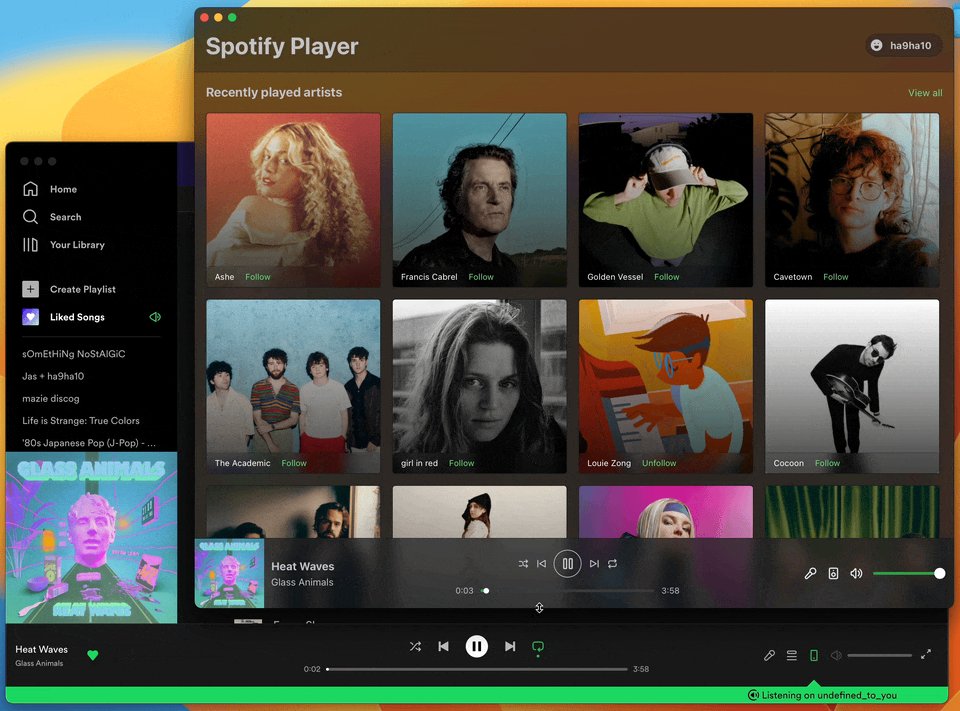
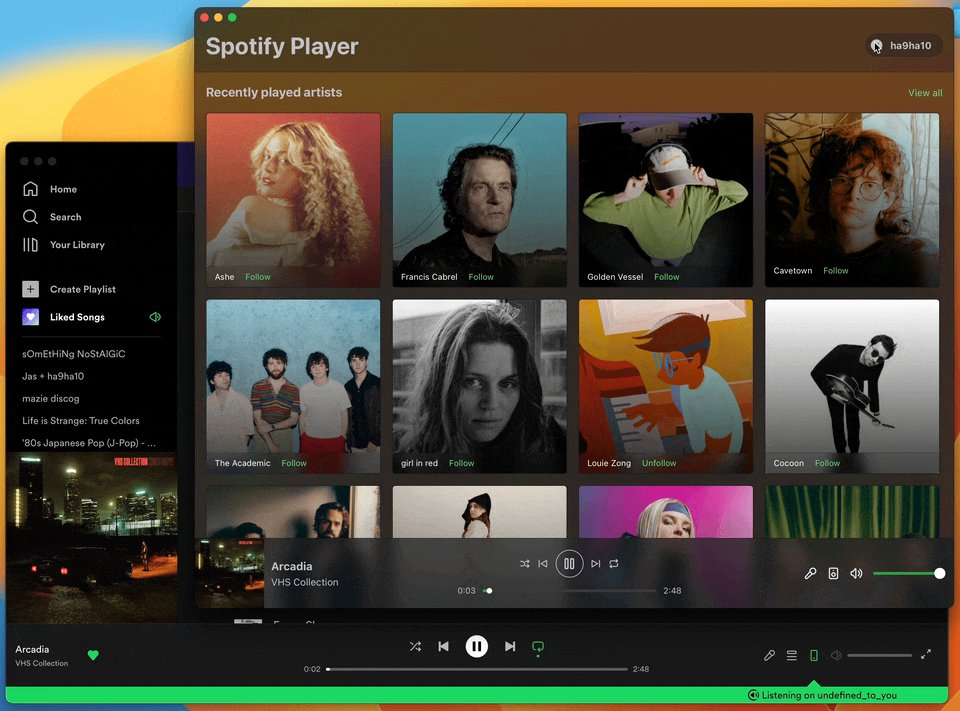
Synchronisation
L’application se synchronise avec le client officiel de Spotify en temps réel. Cela signifie que si vous jouez une chanson sur le client officiel, elle apparaîtra sur ce client et vice-versa.
L’interface Swift
J’ai également réalisé une application MacOS/iOS avec Swift UI interagissant avec le backend Rust en utilisant un bridge .
Elle avait les mêmes fonctionnalités que l’application React, mais elle était beaucoup plus rapide et encore moins gourmande en ressources, puisqu’elle était native. Pour être honnête, l’interface Swift n’est pas terrible, c’était pénible à utiliser, mais c’était une expérience intéressante.