Travaillé du 2019-06-28 au 2019-07-22
✨ Étoiles GitHub :1
🏷 Mots clés
🚦 Status
TerminéUn prototype d’application mobile réalisé en React Native pour le cours de conception et analyse des interfaces usagers SEG 3125 à l’Université d’Ottawa pour mon quatrième semestre. Il s’agissait de mon deuxième projet React Native.
Cette application est de permettre aux chercheurs d’emploi d’explorer des carrières en visitant ou en observant des équipes au sein d’une organisation pour un certain prix. Cela permettrait à l’utilisateur de découvrir de nouvelles carrières en explorant leurs options ou d’en apprendre davantage sur une carrière spécifique.
Accueil
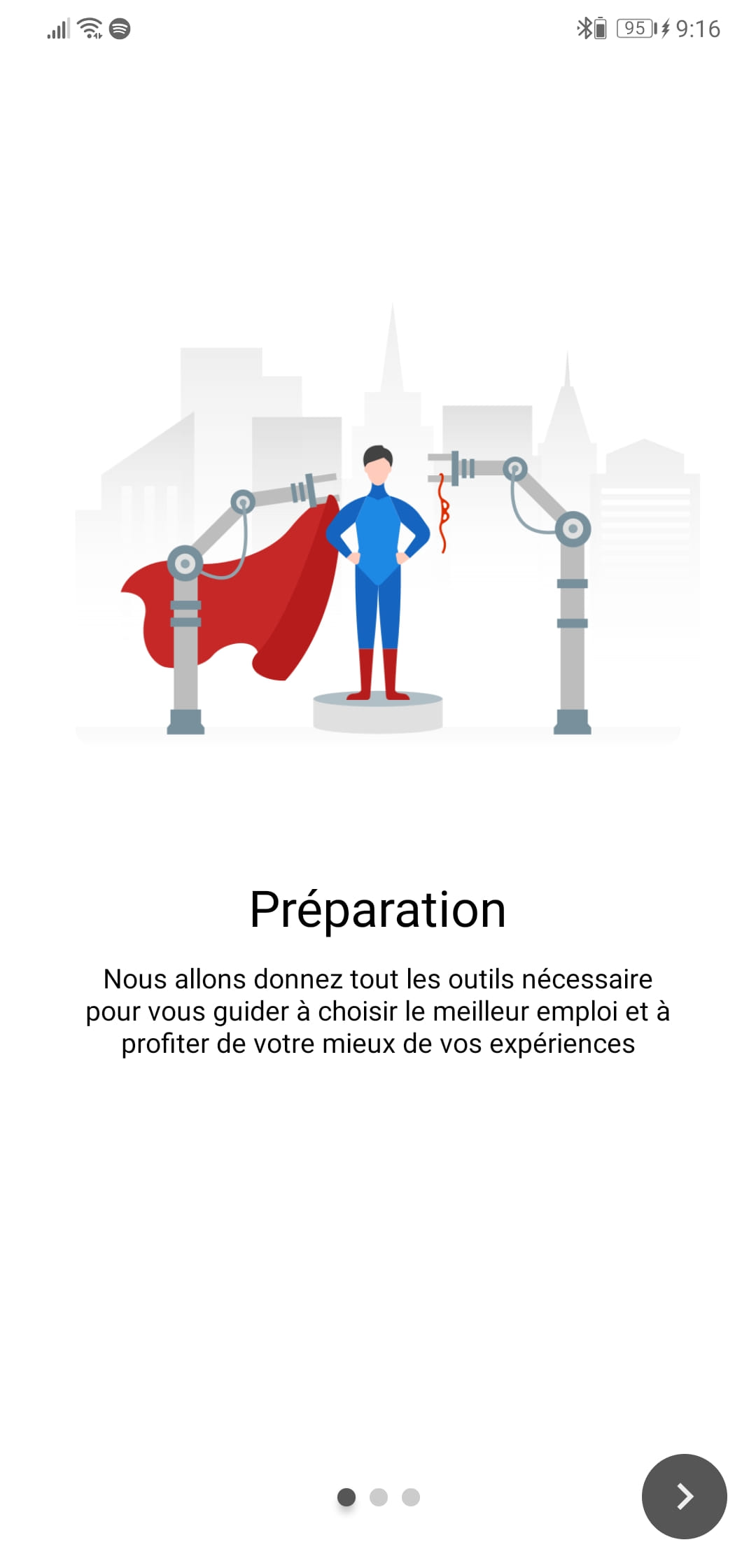
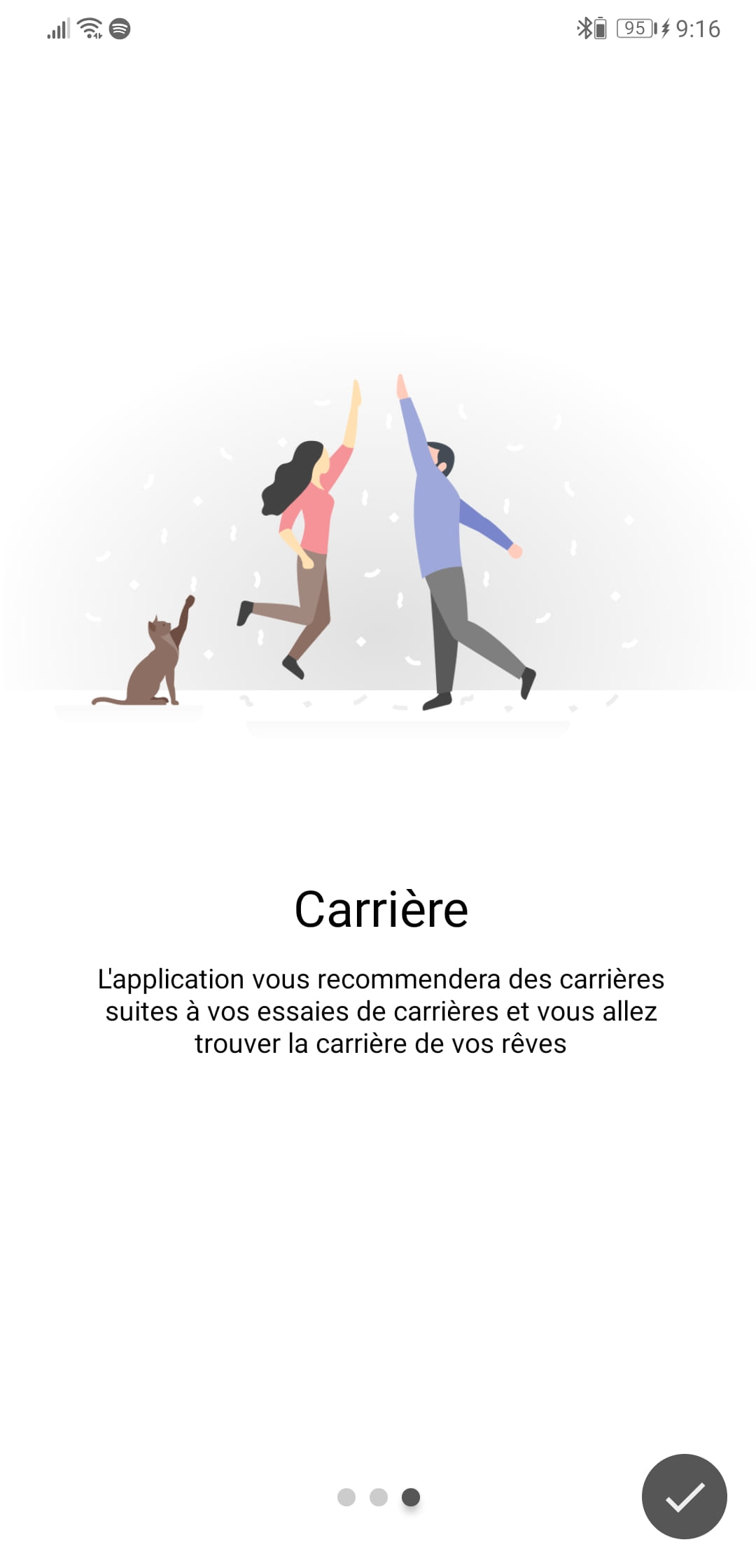
Au premier lancement, l’utilisateur est accueilli par un écran de bienvenue qui lui permet de savoir en quoi consiste l’application et ce qu’elle peut lui apporter.
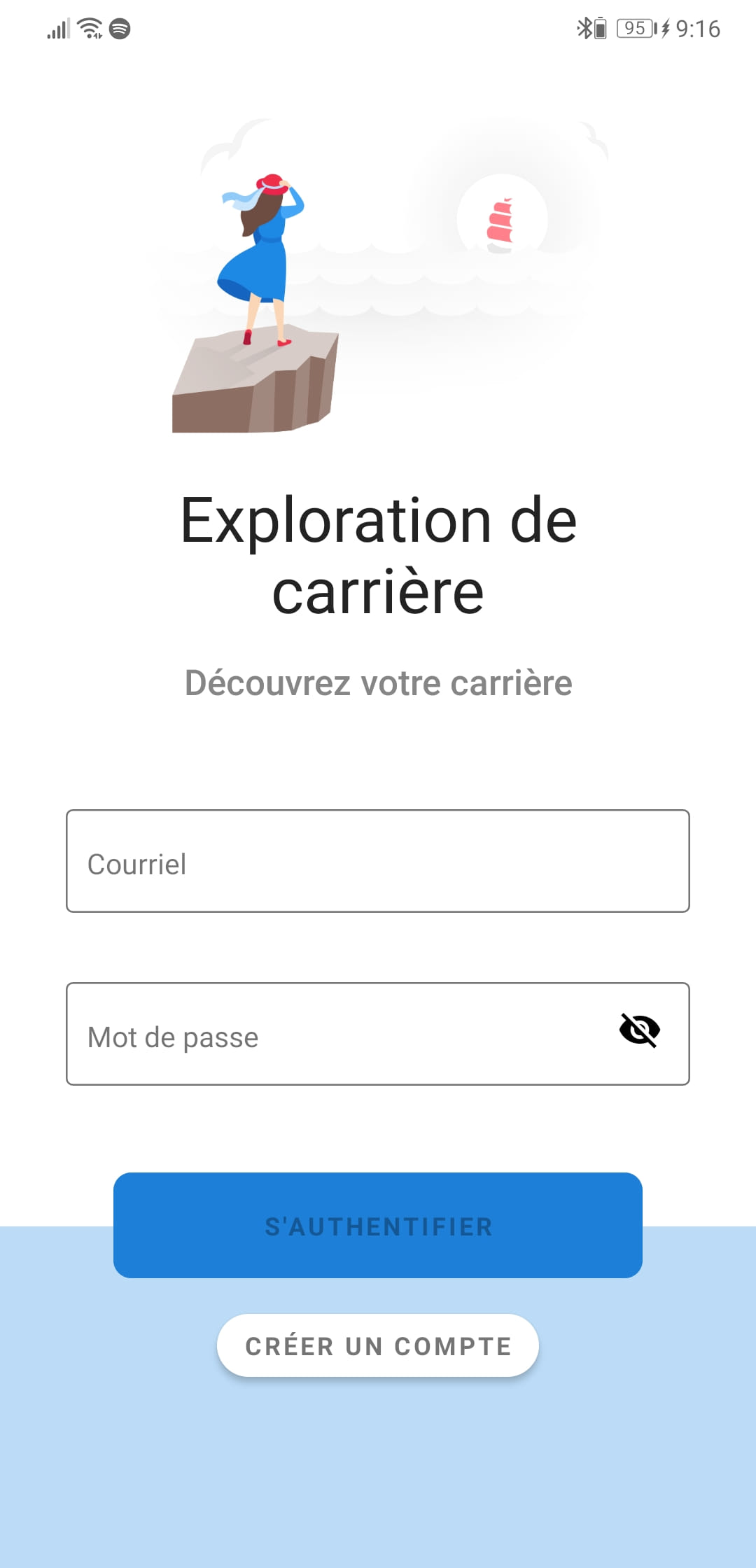
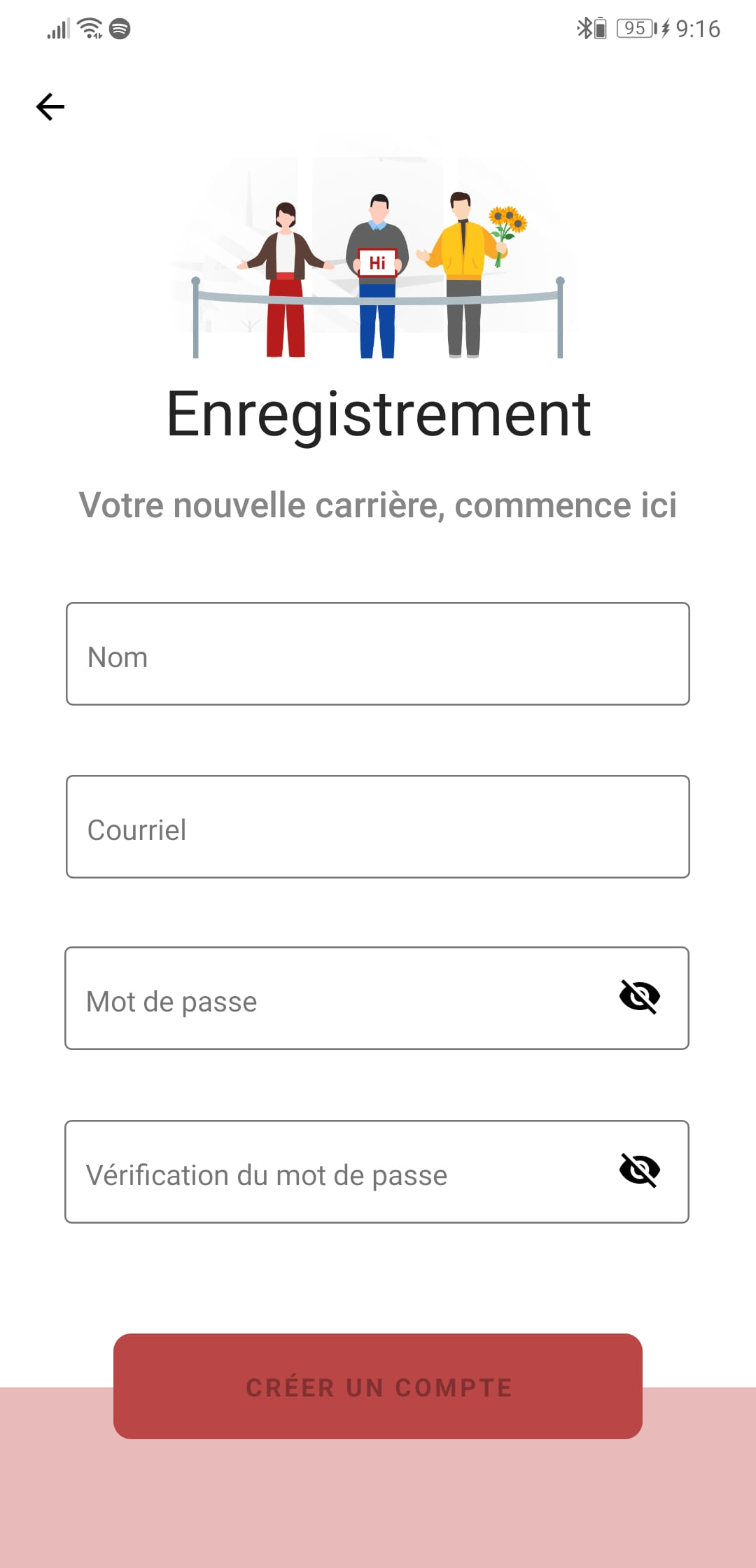
Ensuite, l’utilisateur (s’il n’est pas déjà authentifié) est invité à se connecter ou à s’inscrire.
Recherche
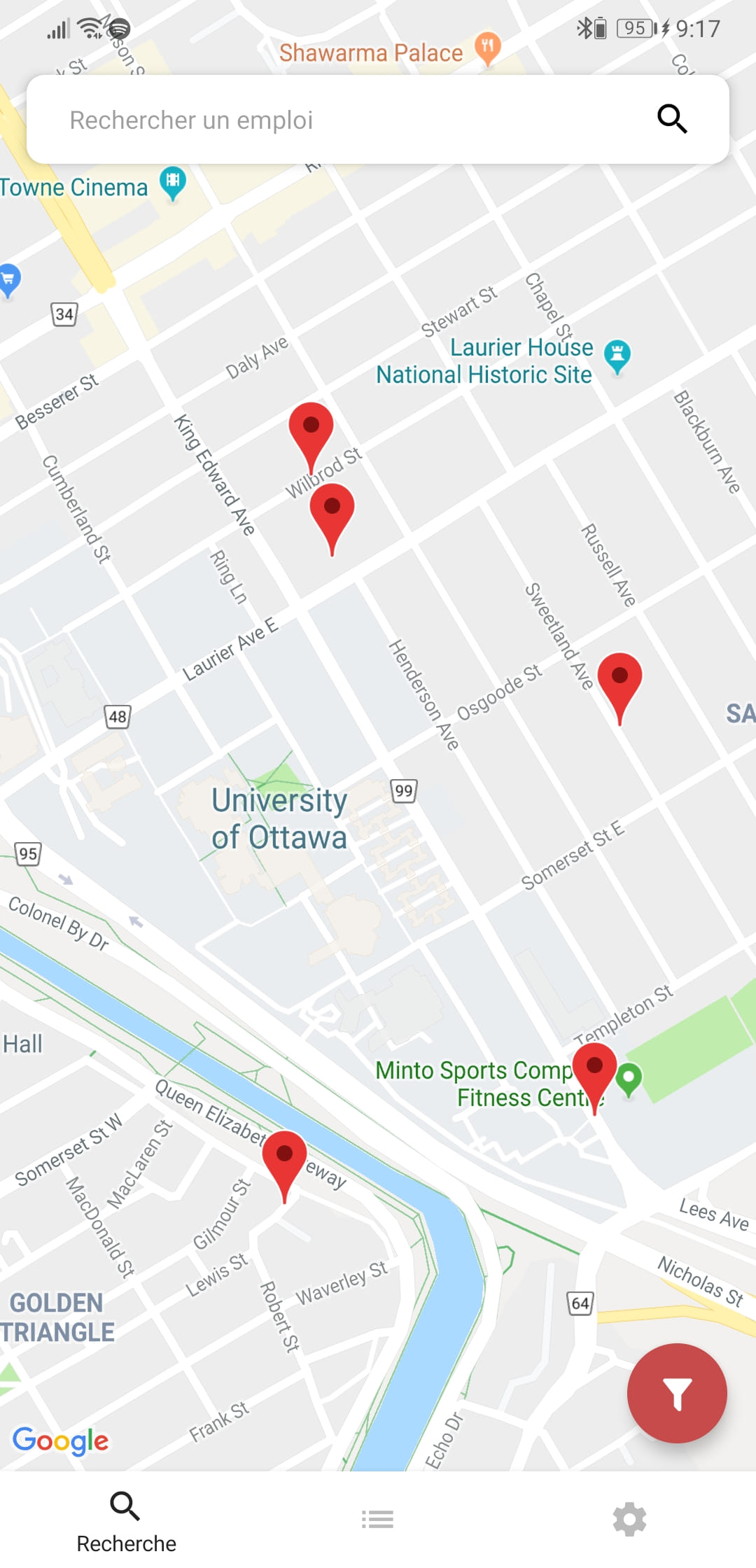
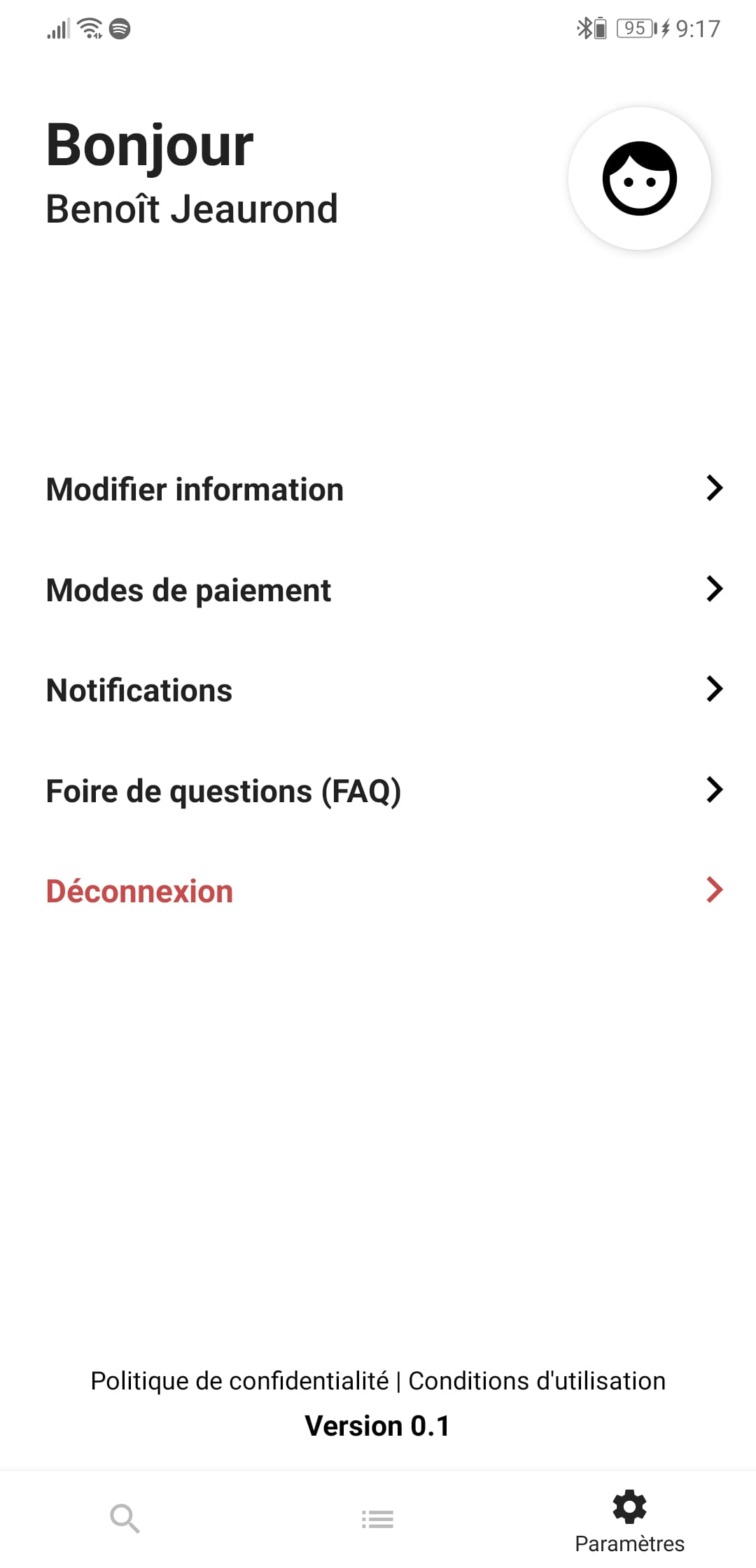
Une fois l’utilisateur authentifié, il peut commencer à explorer l’application. L’écran d’accueil est le premier écran que l’utilisateur voit après s’être connecté. Il contient une carte qui montre l’emplacement actuel de l’utilisateur et l’emplacement des organisations qui sont disponibles dans l’application. En bas de l’écran, l’utilisateur a également accès aux paramètres généraux de l’application.
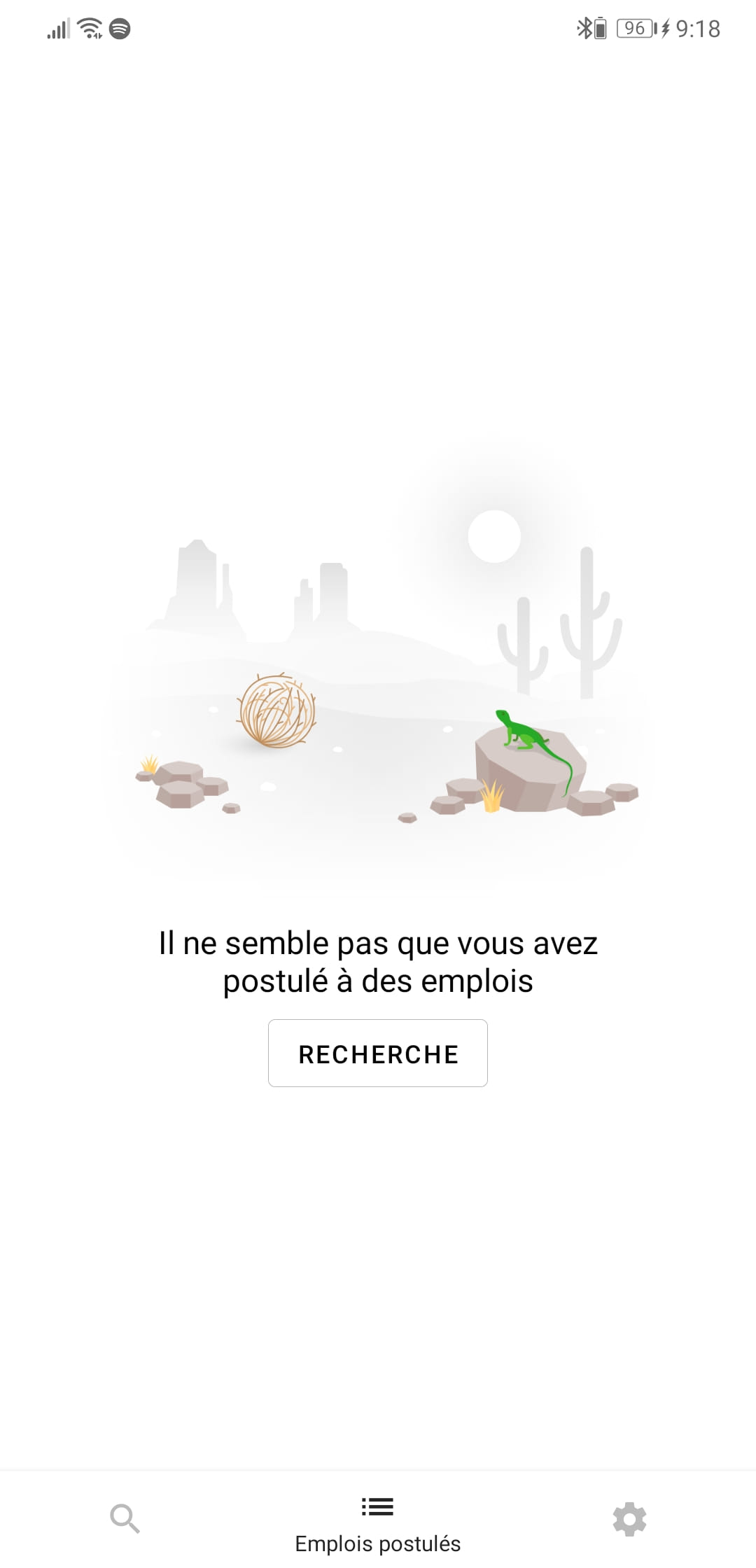
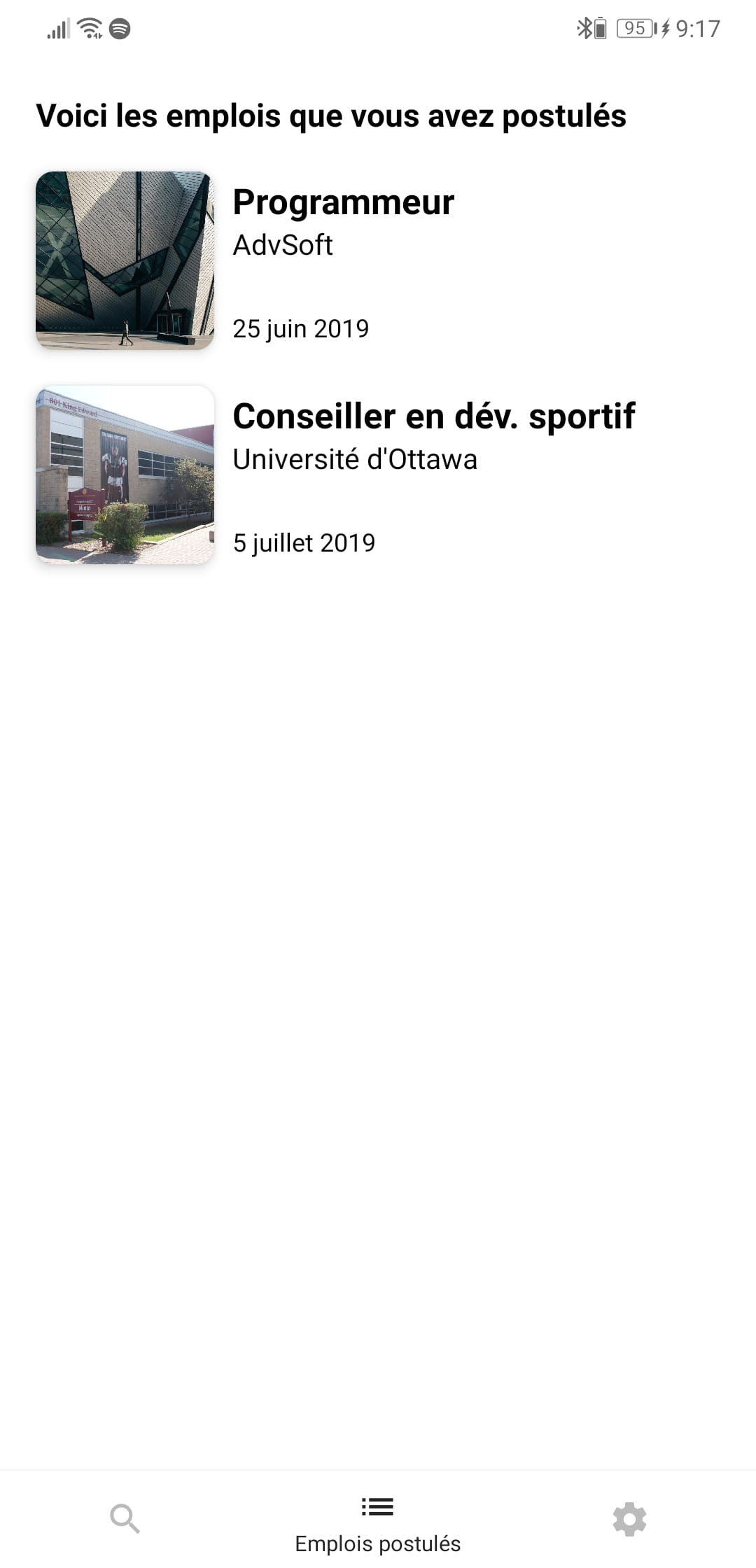
Du même contexte, ils ont accès aux opportunités auxquelles ils ont postulé.
Soumission
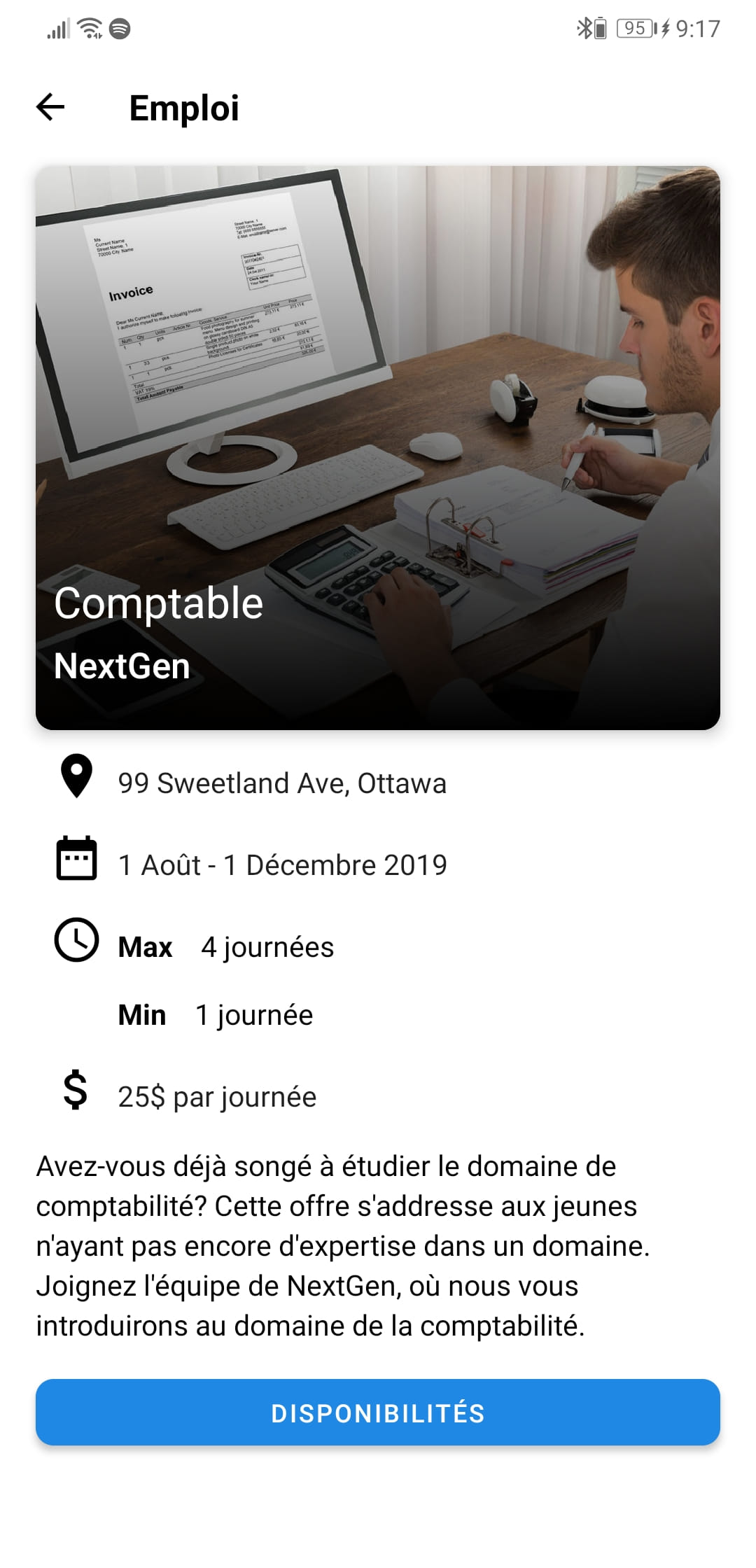
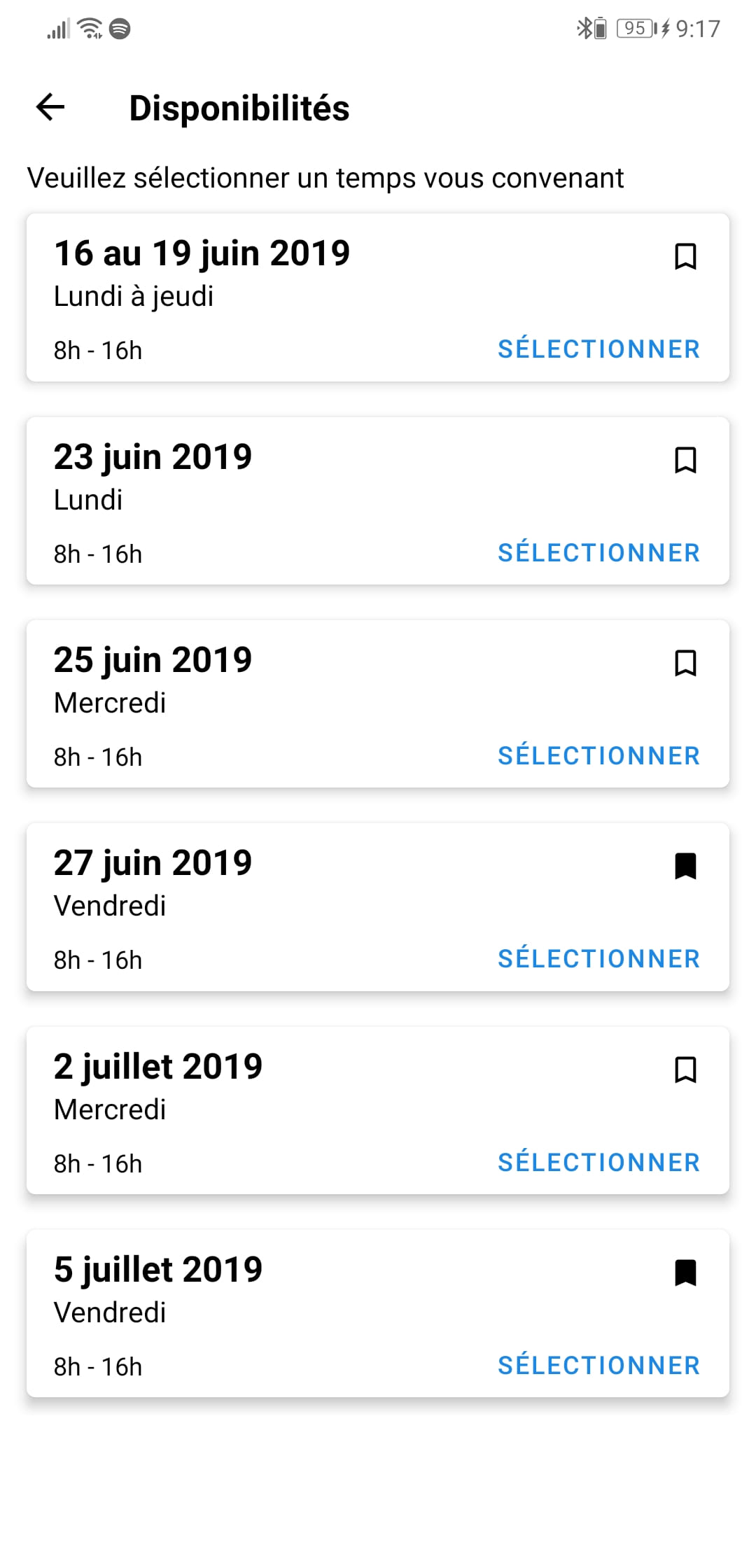
Lorsque l’utilisateur est intéressé par une opportunité spécifique, il peut y postuler en cliquant sur la fiche de l’opportunité. Cela les mènera à la page de l’opportunité où ils peuvent voir plus d’informations sur l’opportunité et postuler à celle-ci.
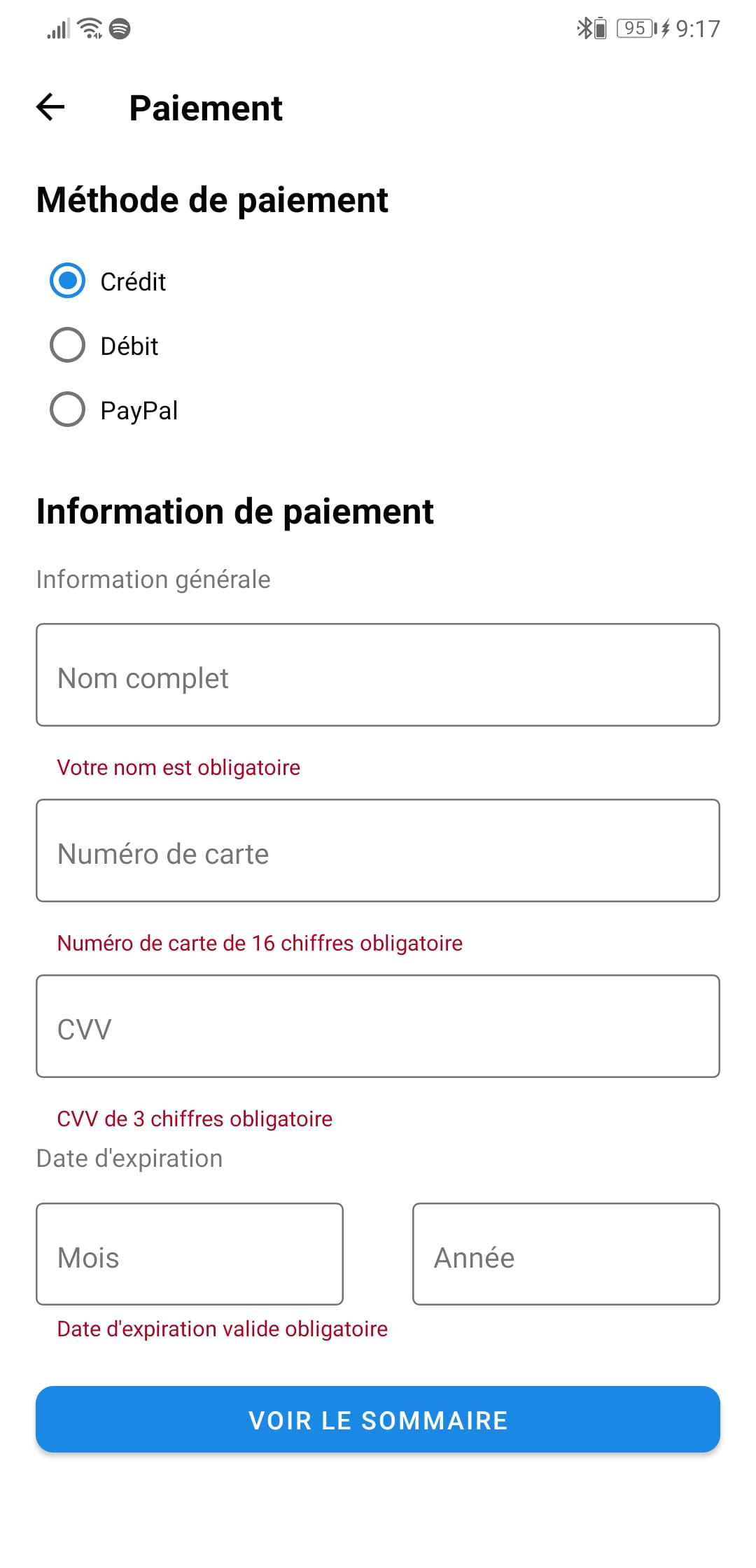
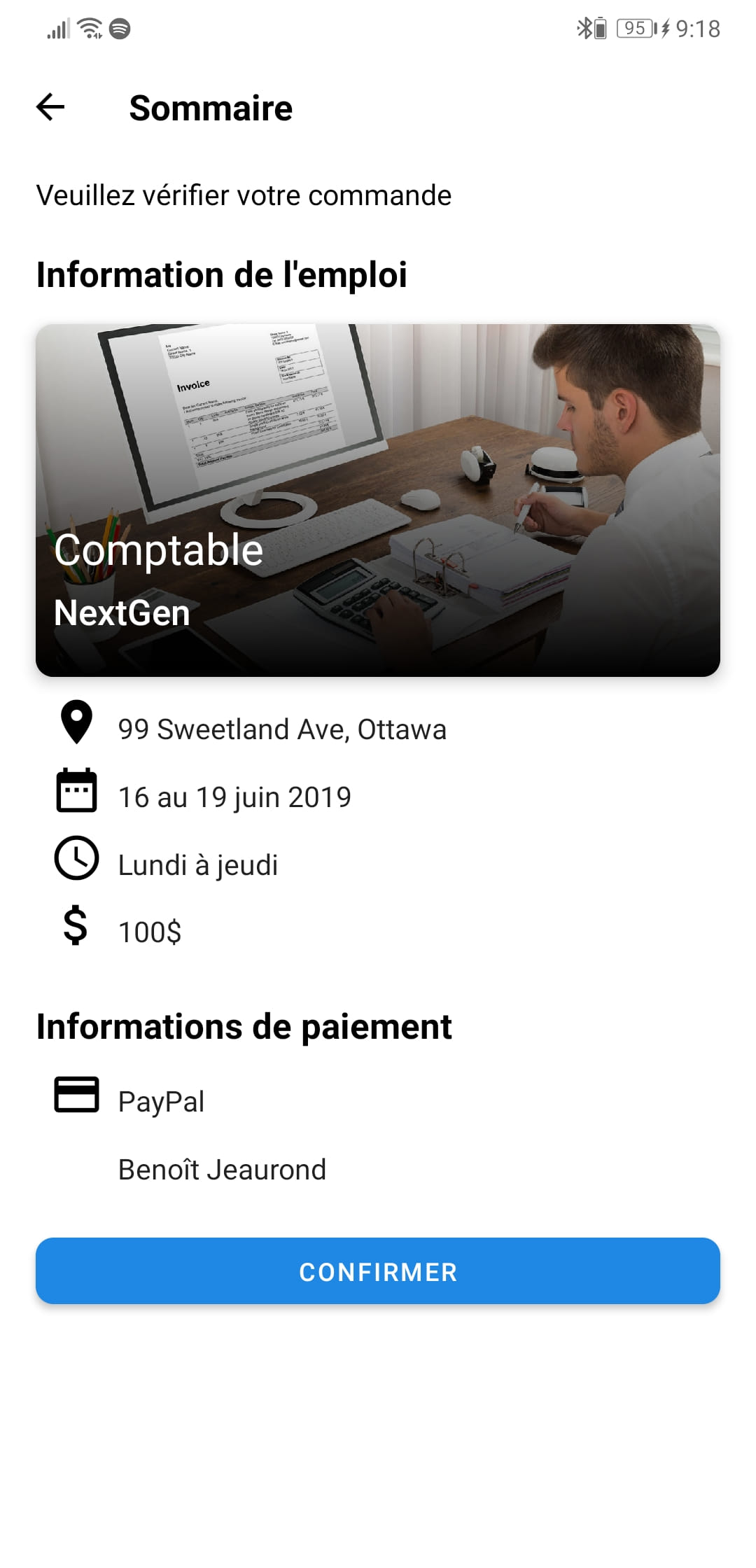
S’ils n’ont pas encore saisi leurs informations de paiement, ils seront invités à le faire avant de postuler à l’opportunité. Ensuite, il y a un résumé de l’opportunité à laquelle ils postulent.
🗞 Code source
- Disponible sur
- * GitHub (BenJeau/ExploreCarriere)
🛠 Technologies
Langues
* JavaScript - 🔍
Cadriciels
* React Native - 🔍