Une application mobile React Native suivant le design Material You pour contrôler et surveiller une mangeoire à chat faite maison. Mon frère travaillait sur une mangeoire pour chats et j’ai proposé mon aide pour la création d’une application mobile permettant de la contrôler.
L’application a quelques fonctionnalités principales :
- * Contrôler la mangeoire pour chats
- * Régler des déclencheurs d’ouverture de la mangeoire pour chats
- * Configurer les paramètres connexes de la mangeoire à chats
- * Visualiser un historique de l’état de la mangeoire pour chats
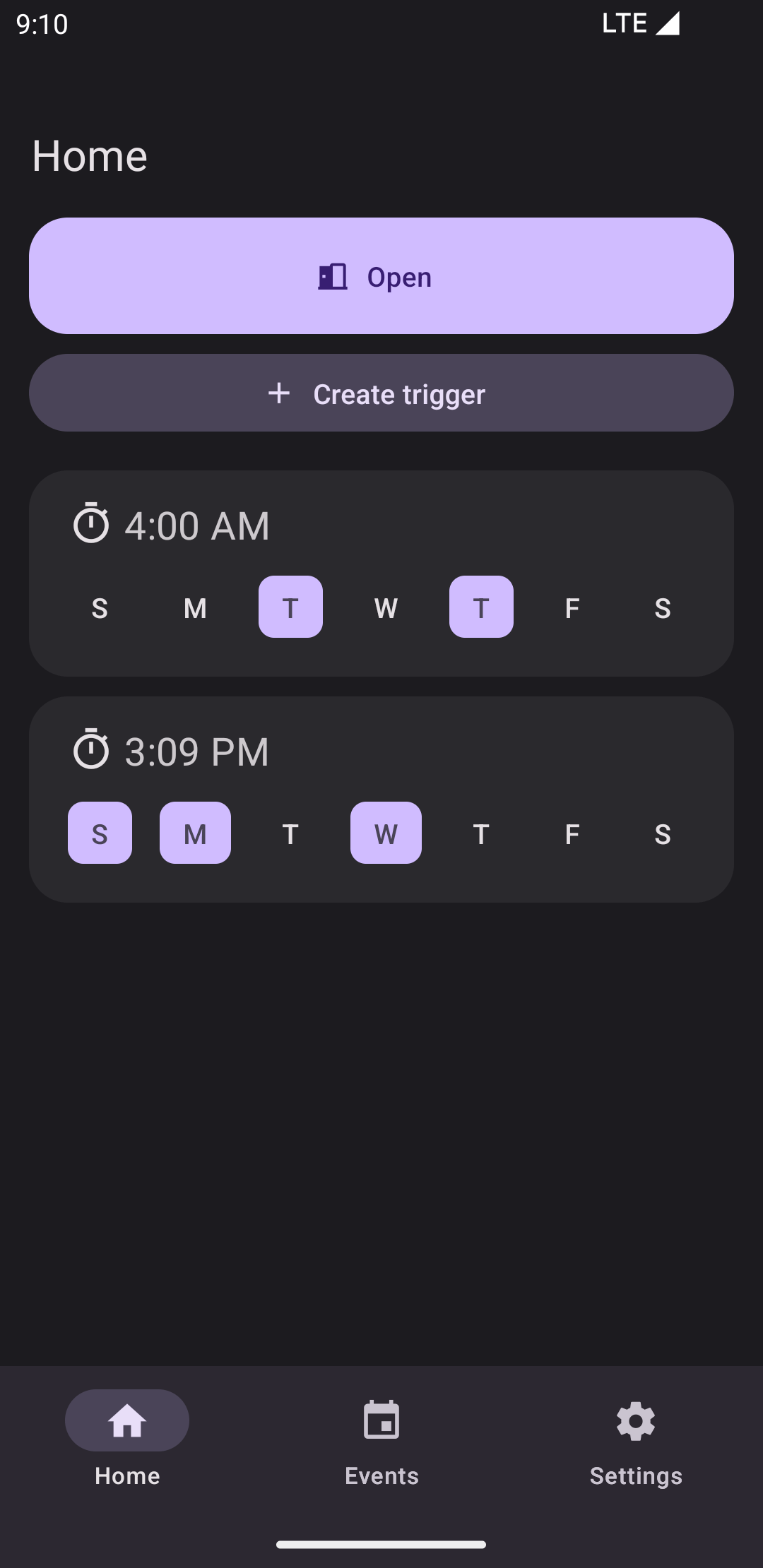
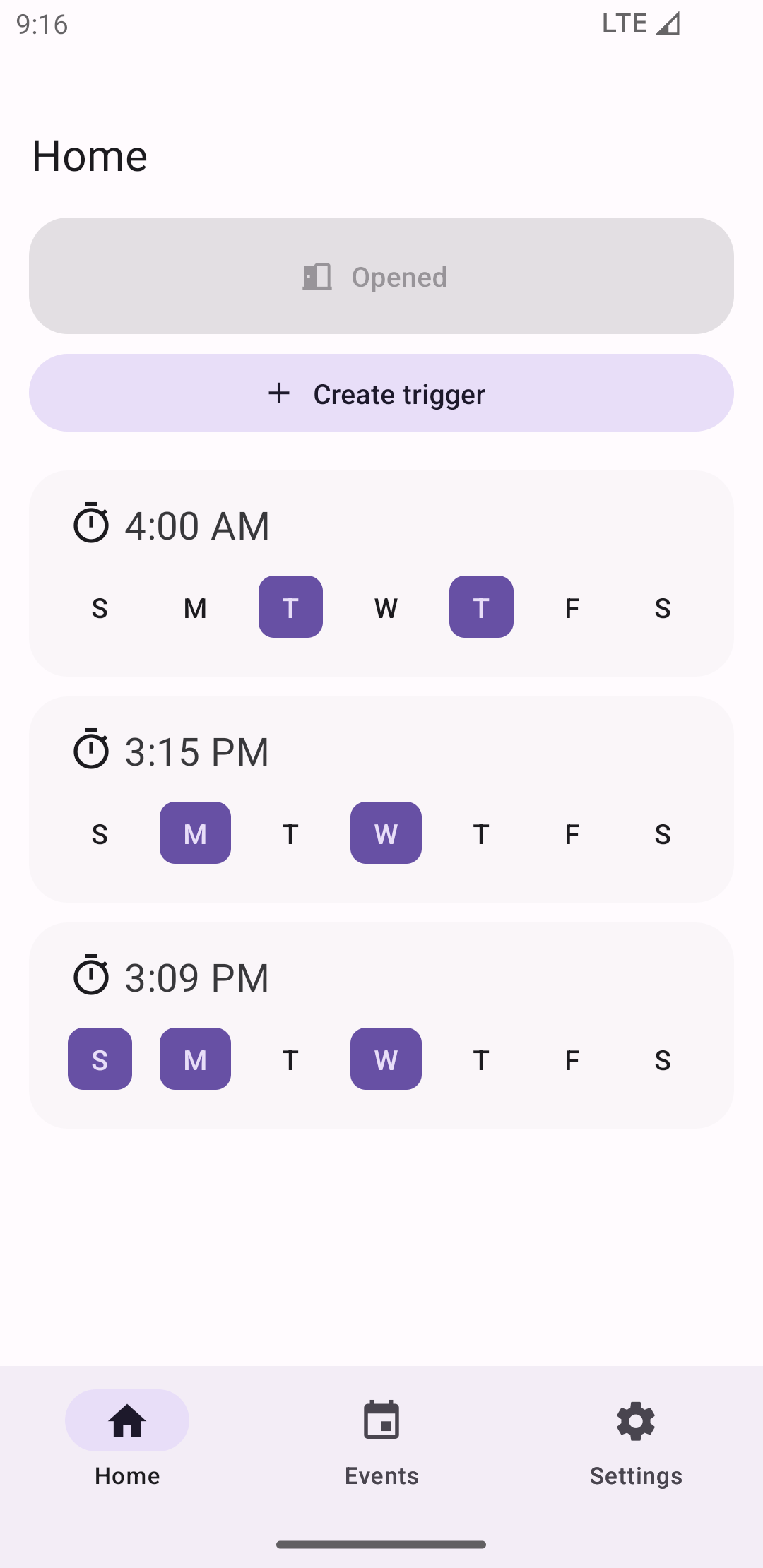
Accueil
Voici un aperçu des options sur l’écran d’accueil :
- * Pouvoir voir l’état actuel de la porte de la mangeoire pour chats.
- * Ouvrir la porte
- * Créer de nouveaux déclencheurs
- * Voir un aperçu des déclencheurs existants
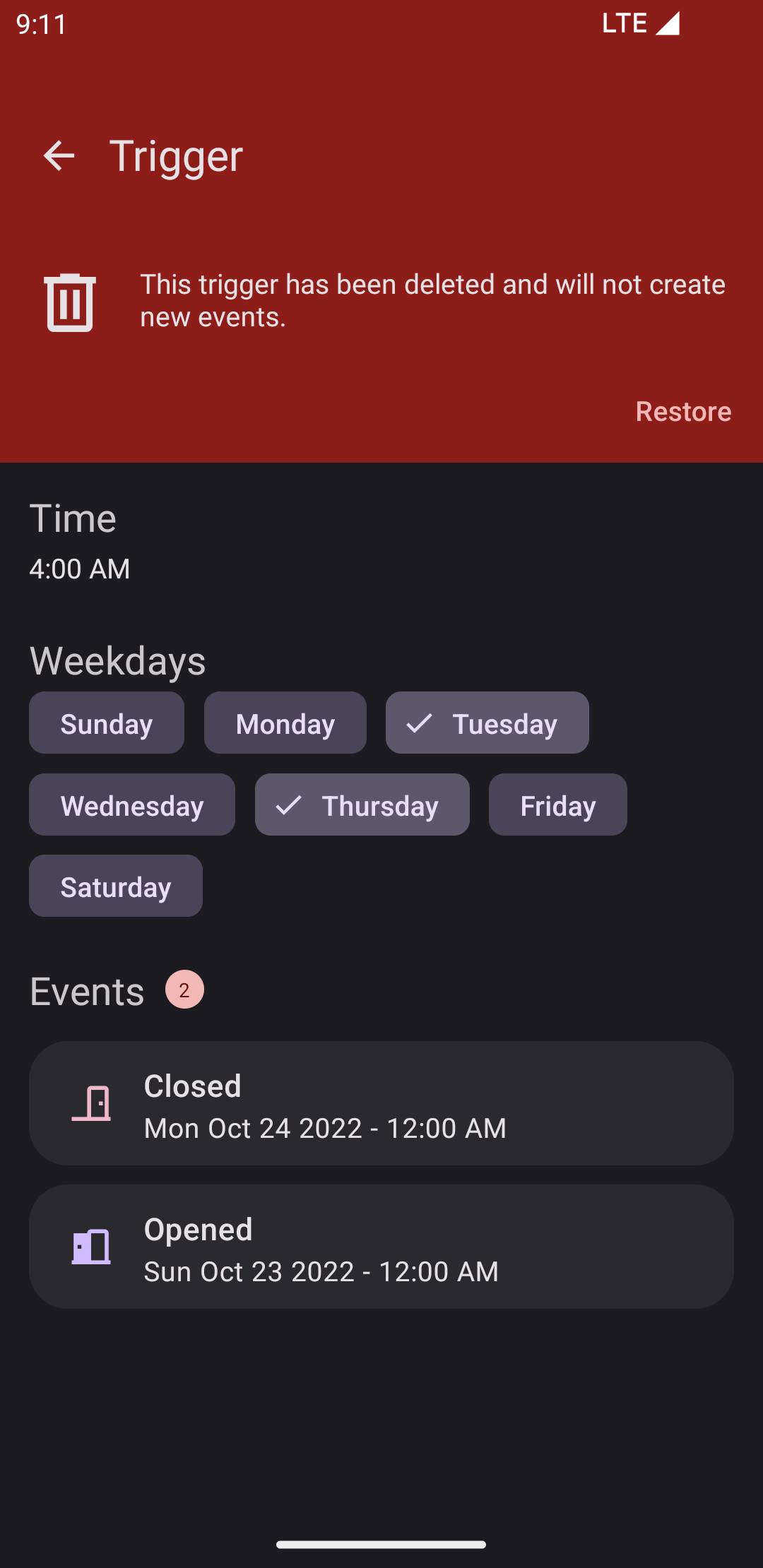
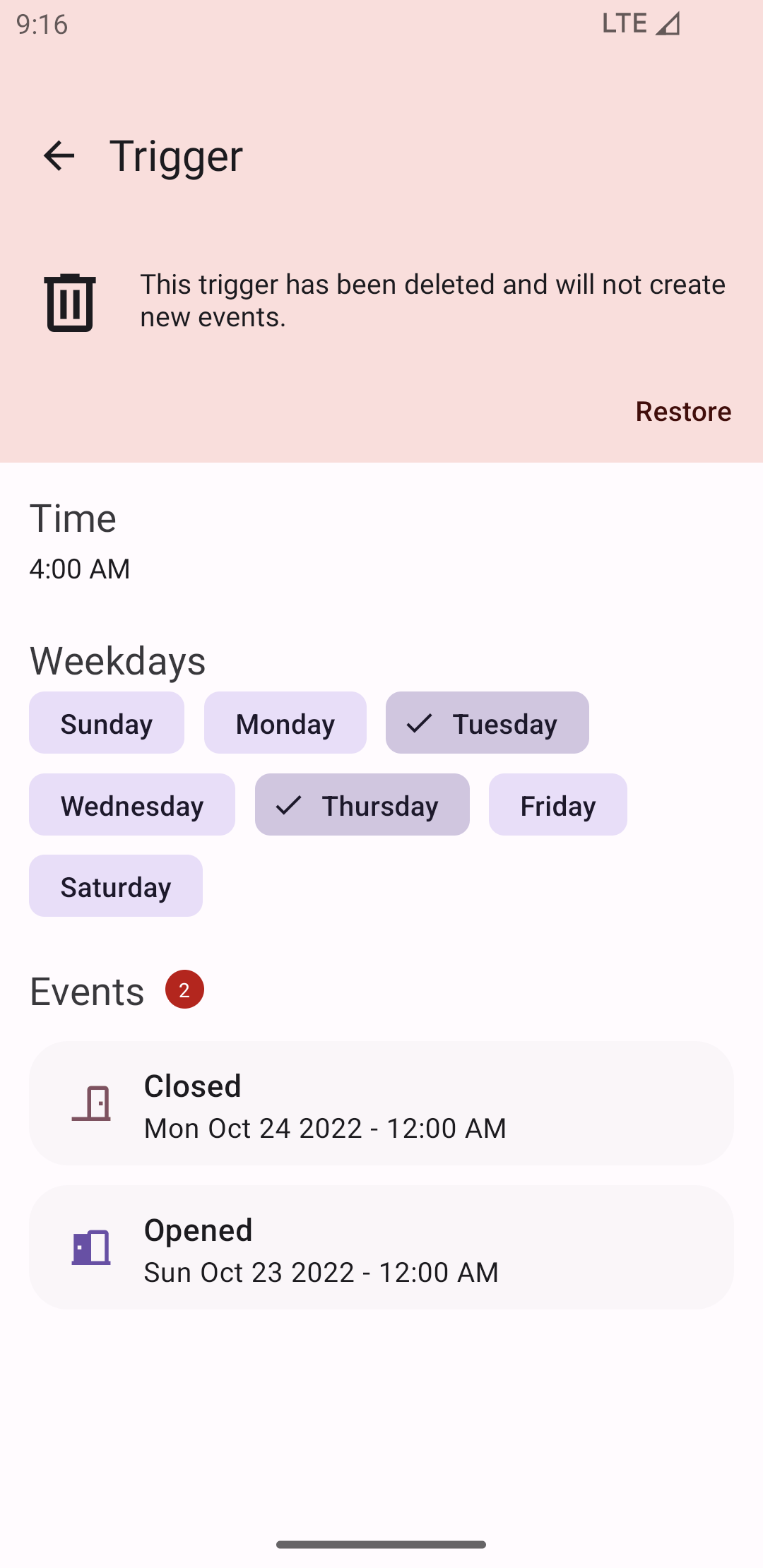
L’application est disponible en mode de journée ou d’un mode sombre, selon le paramètre défini sur votre téléphone.
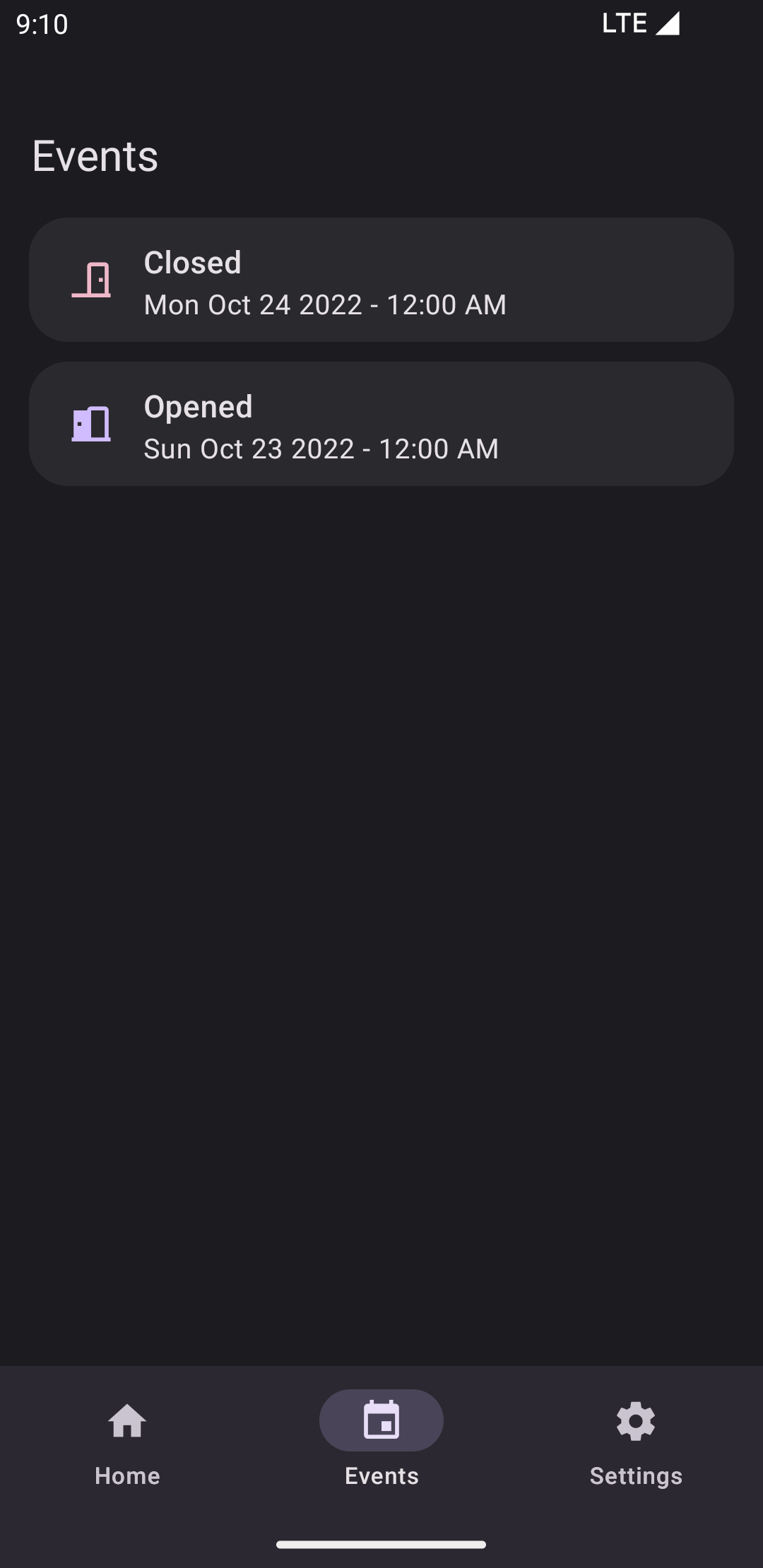
Événements
Affichez une liste des événements les plus récents. En sélectionnant l’un des événements, vous accédez au déclencheur correspondant.
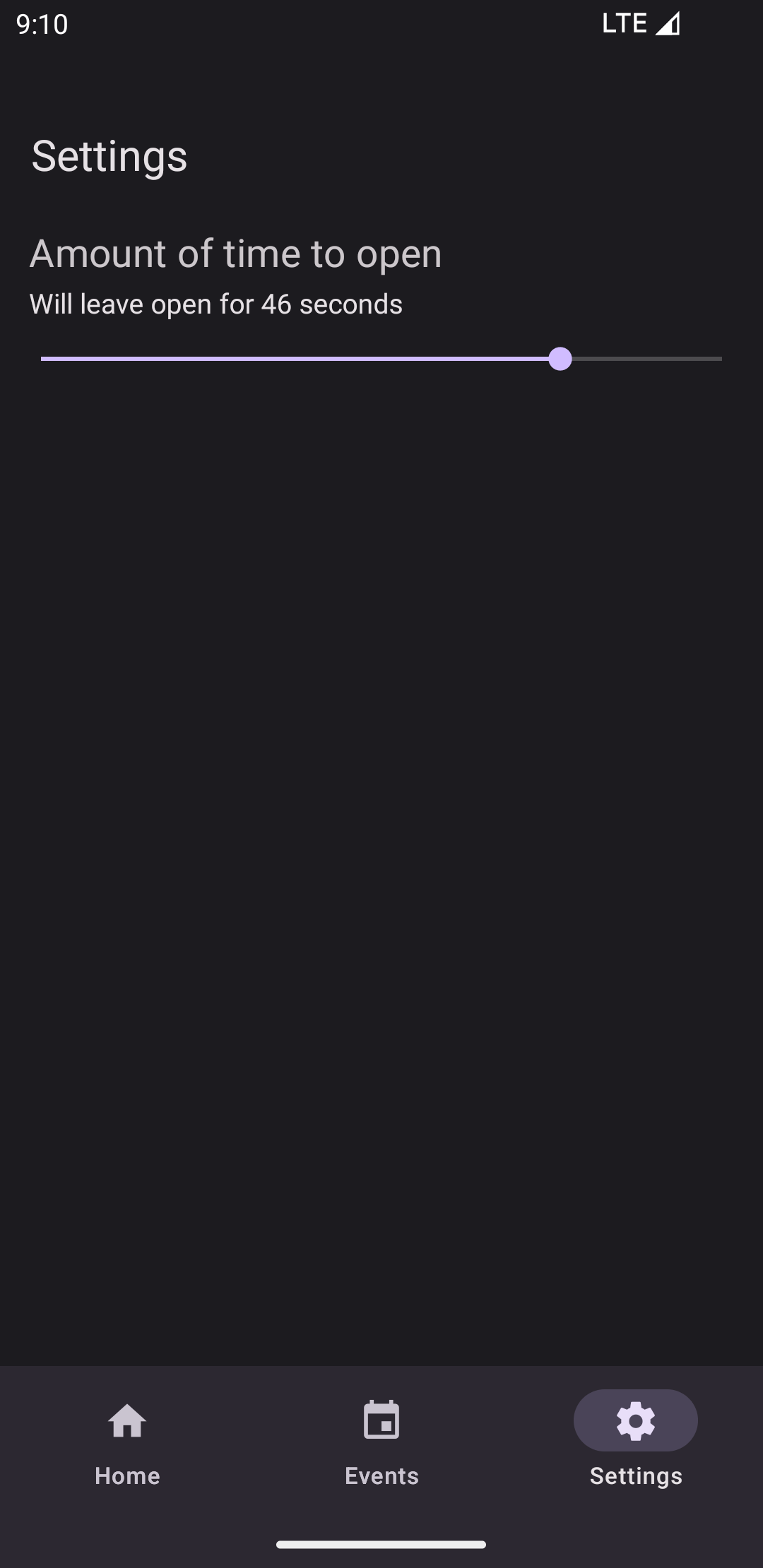
Paramètres
Gérez différents paramètres de la mangeoire pour chats, comme le temps pendant lequel la porte restera ouverte.
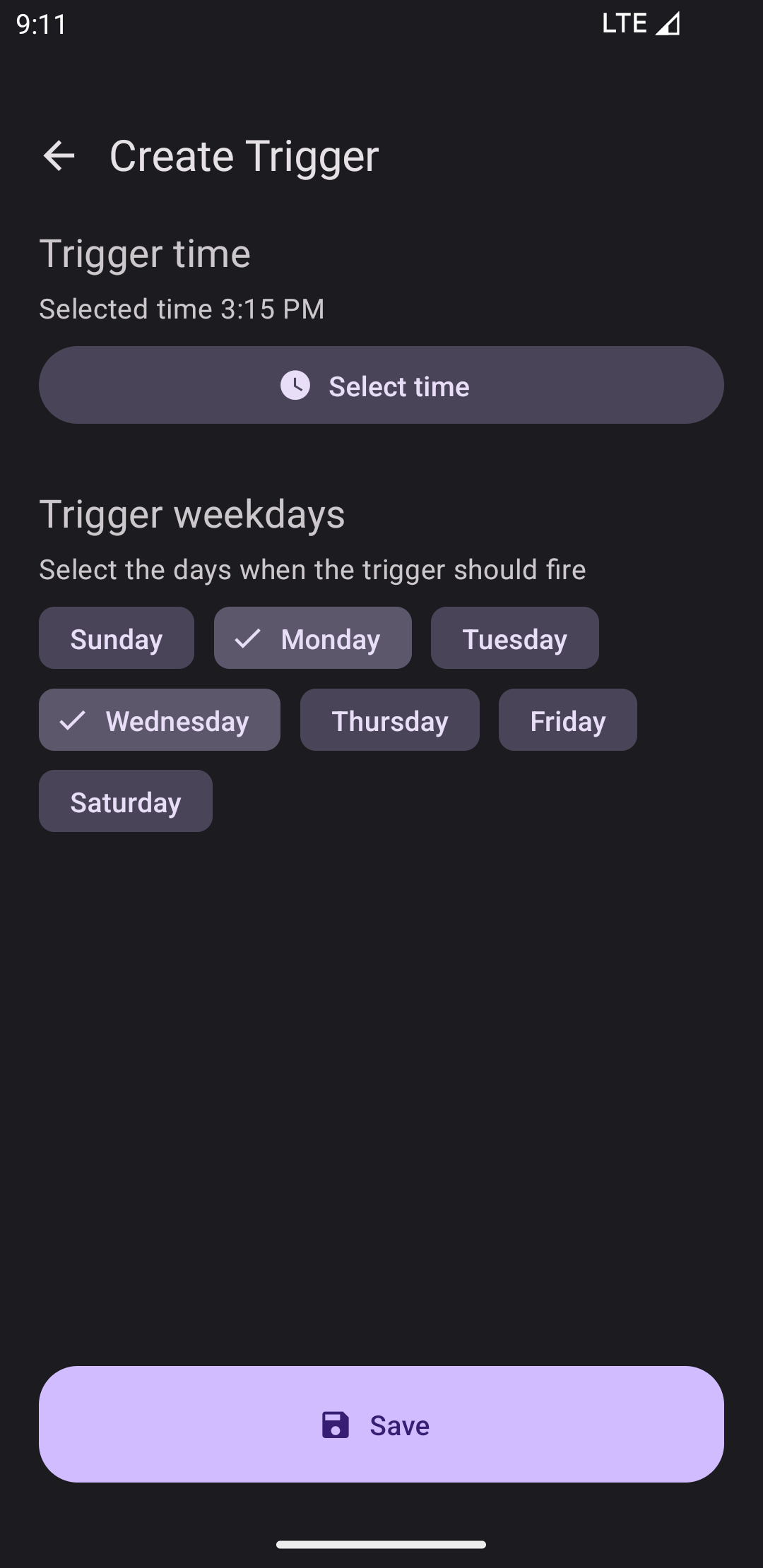
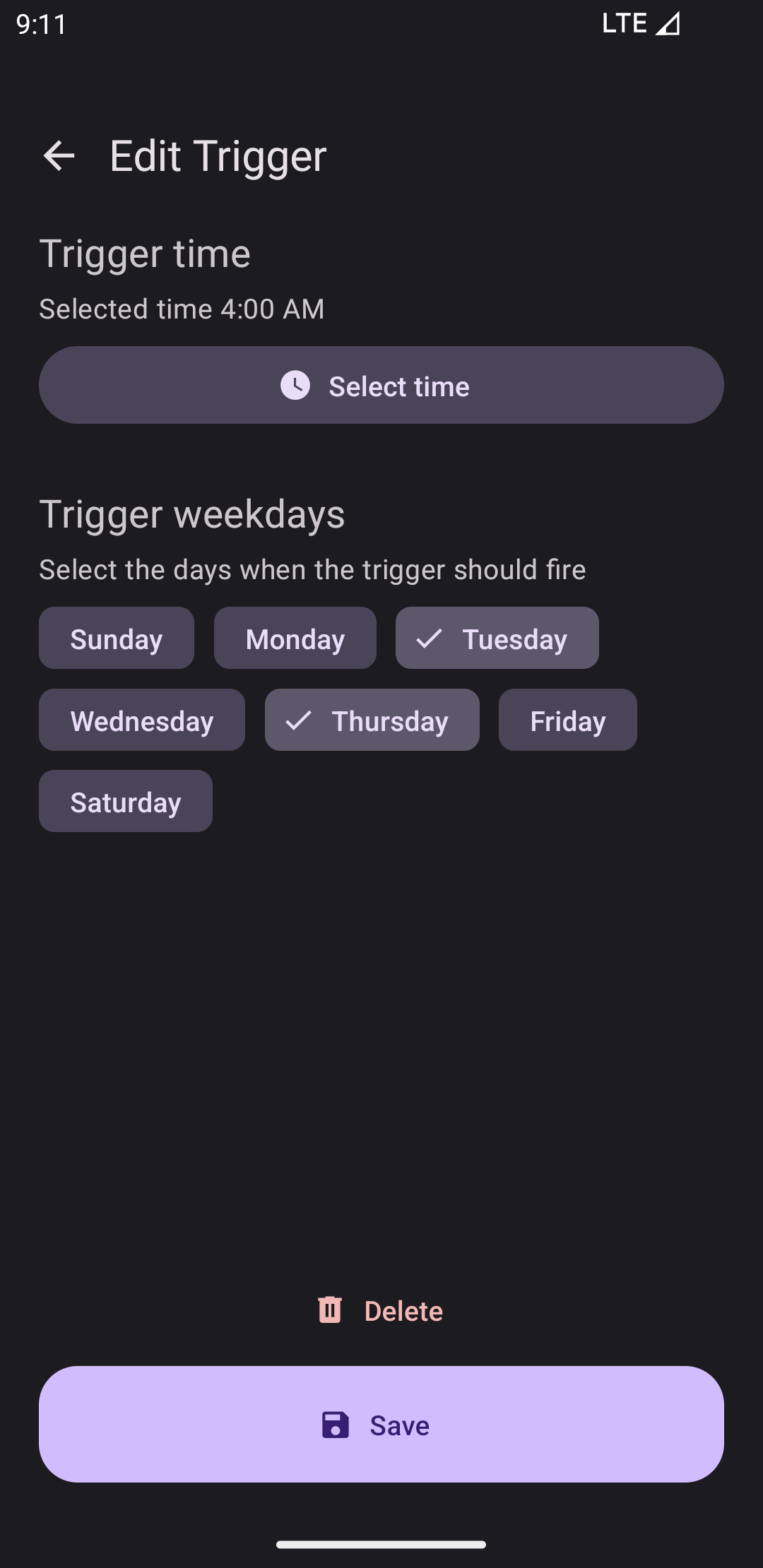
Déclencheurs
Les déclencheurs peuvent être créés en sélectionnant simplement l’heure et les jours de la semaine pour lesquels vous souhaitez que le déclencheur ouvre la porte de la mangeoire pour chats. Une fois qu’un déclencheur est créé, ils peuvent le modifier depuis la page du déclencheur et voir une page similaire à la page de création, soit pour modifier un déclencheur existant ou pour le supprimer.
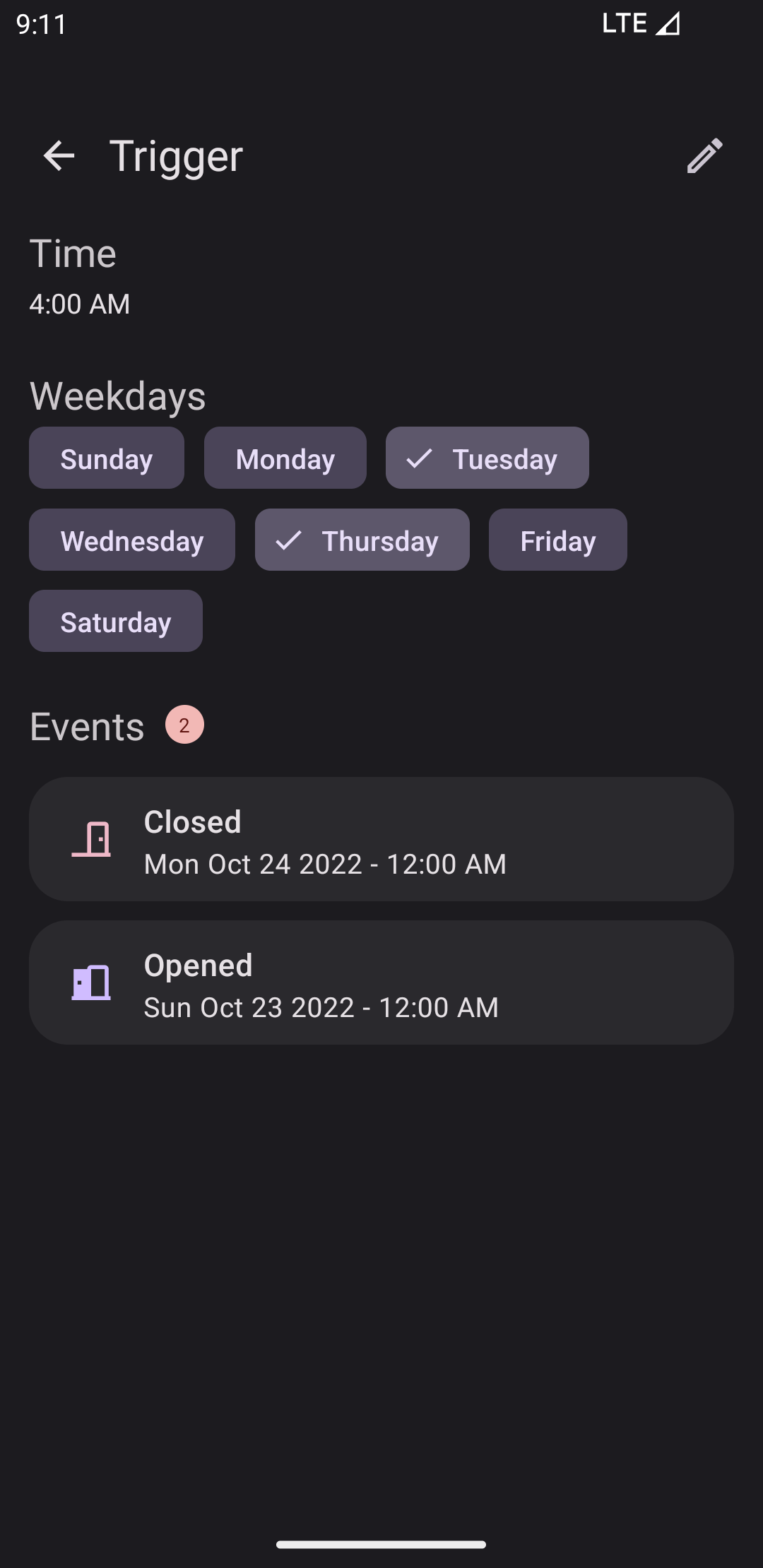
Voici l’écran d’un déclencheur, où vous pouvez voir plus d’informations sur le déclencheur et les événements de déclenchement associés.
Lorsqu’un déclencheur est supprimé, il est possible de le récupérer puisque les événements connexes ne sont pas supprimés. Ainsi, si un utilisateur sélectionne dans la liste d’événements présentée précédemment un événement qui a été supprimé, il verra un écran similaire à celui présenté ci-dessus.
🛠 Technologies
Langues
* TypeScript - 🔍
Cadriciels
* React Native - 🔍